Περιγραφή
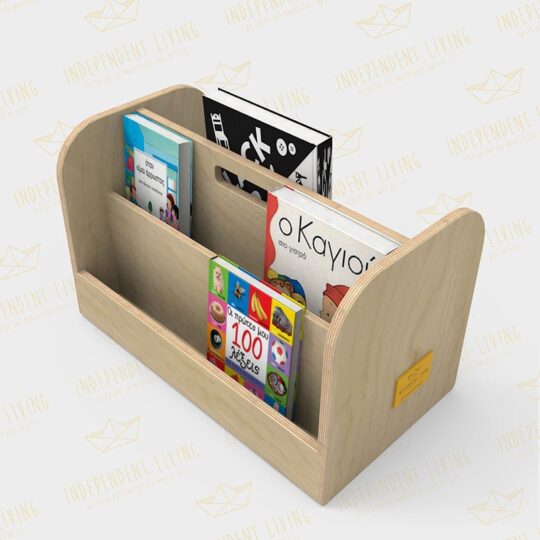
Η “Παιδική Βιβλιοθήκη” σχεδιάστηκε και κατασκευάστηκε ειδικά για παιδιά από 3 έως 7 ετών. Η τοποθέτηση και η ελαφριά κλίση των ραφιών, κρατάει όλα τα βιβλία στην θέση τους ενώ παράλληλα τα εξώφυλλα παραμένουν εμφανή. Το πίσω μέρος της “Παιδικής Βιβλιοθήκης” μπορεί να χρησιμοποιηθεί ως αποθηκευτικός χώρος βιβλίων.
Η ιδανική θέση ενός βιβλίου για παιδιά σε αυτό το αναπτυξιακό στάδιο, είναι με εμφανή τα εξώφυλλα, προωθώντας με αυτό τον τρόπο την ανάγνωση. Μπορεί εύκολα να τοποθετηθεί στο υπνοδωμάτιο, στο καθιστικό ακόμα και στο “Σπίτι των Παιδιών”.
Οι απλές της γραμμές, η υψηλή αισθητική σχεδίαση και το μέγεθός της, σας επιτρέπουν να την τοποθετήσετε με άνεση σε διάφορα μέρη του σπιτιού.
Είναι κατασκευασμένη από υψηλής ποιότητας Ελληνική σημύδα και την προστατεύουμε με οικολογικό βερνίκι, ειδικό για χρήση σε παιδικά έπιπλα το οποίο συμβαδίζει με τις προδιαγραφές PN EΝ 71.3 της Ε.Ε.. Κανένα επιπλέον βερνίκι ή χρώμα δεν χρησιμοποιείται.
Όλα τα προϊόντα σχεδιάζονται και κατασκευάζονται εξ ολοκλήρου στην Ελλάδα.
Τα προϊόντα παραδίδονται έτοιμα για χρήση. Καμία συναρμολόγηση δεν απαιτείται από τους πελάτες.
Πλεονεκτήματα
Βάλτε τα βιβλία στο κέντρο του ενδιαφέροντος του παιδιού σας. Ο ειδικός σχεδιασμός της “Παιδικής Βιβλιοθήκης” κάνει την επιλογή βιβλίου από το ίδιο το παιδί εύκολη, ενθαρρύνοντας την ανεξάρτητη ανάγνωση.
Όλα μας τα έπιπλα γίνονται κατόπιν παραγγελίας και ο χρόνος παράδοσης 10-15 εργάσιμες ημέρες.
*Για παραδόσεις εκτός Αθηνών και εντός Ελλάδος, η αποστολή γίνεται με ιδία μέσα και παράδοση στο πρακτορείο μεταφορών της επιλογής σας κατόπιν συνεννόησης. Τα έξοδα αποστολής, για παραγγελίες μικρότερες από €200, είναι €15. Το κόστος μεταφοράς από το χώρο του πρακτορείου στην Αττική έως και τη περιοχή του πελάτη και το σπίτι του, καλύπτεται εξ’ ολοκλήρου από τον πελάτη.
[class^=”icon-“], [class*=” icon-“] {
color:‘#FCBE00’;
}

.spritespin-instance.loading {
background: url(“https://www.independent-living.shop/wp-content/plugins/spin360/ajax-loader-sm.svg”);
background-position: 50% 50%;
background-repeat: repeat-y; }
/*background-repeat: no-repeat; }*/
// <![CDATA[
jQuery(document).ready(function($) {
setTimeout(function() { jQuery(‘.imgloader’).fadeOut(‘slow’); // hide();
}, 3000);
});
// full-screen available?
fsa=false;
if (
document.fullscreenEnabled ||
document.webkitFullscreenEnabled ||
document.mozFullScreenEnabled ||
document.msFullscreenEnabled
)
{
fsa=true; /*console.log(‘full screen available’);*/
}
jQuery(function(){ //document ready
jQuery(‘#infantbookcaseZd’).hide();
if (fsa==true) {
jQuery(‘#infantbookcaseFS’).click(function(e){
e.preventDefault();
sc = 1; // forcing standard Ratio for FS
var data = jQuery(‘.infantbookcase’).spritespin(‘data’);
data.canvasRatio = window.devicePixelRatio * sc;
SpriteSpin.applyLayout(data);
SpriteSpin.updateFrame(data);
data.stage.show();
jQuery(‘.infantbookcase’).spritespin(‘api’).requestFullscreen();
});
jQuery(‘#infantbookcaseFS’).attr(‘title’, ‘full screen’);
}
else {jQuery(‘#infantbookcaseFS’).hide();}
jQuery(‘#infantbookcaseR’).click(function(e){ // console.log(‘infantbookcase’);
jQuery(‘.infantbookcase’).spritespin(‘api’).data.reverse=!jQuery(‘.infantbookcase’).spritespin(‘api’).data.reverse;jQuery(‘.infantbookcase’).spritespin(‘api’).startAnimation(); });
jQuery(‘#infantbookcaseR’).attr(‘title’, ‘reverse play direction’);
if (‘false’==’all’) {
jQuery(‘#infantbookcaseFS’).hide();
jQuery(‘#infantbookcaseR’).hide();
jQuery(‘#infantbookcaseZu’).hide();
jQuery(‘#infantbookcaseZR’).hide();
}
if (‘false’.includes(‘fullscreen’)) {
jQuery(‘#infantbookcaseFS’).hide();
}
if (‘false’.includes(‘reverse’)) {
jQuery(‘#infantbookcaseR’).hide();
}
if (‘false’.includes(‘zoom’)) {
jQuery(‘#infantbookcaseZu’).hide();
jQuery(‘#infantbookcaseZR’).hide();
}
var pathVar = ‘https://www.independent-living.shop/wp-content/uploads/spin360show/toddlerbookcase/’;
pathVar=pathVar+'{frame}’+’.jpg’;
//spritespin instance
jQuery(‘.infantbookcase’).spritespin({width: ‘800’, height: ‘800’, source: SpriteSpin.sourceArray(pathVar, { frame: [1,’180′], digits: 4 }), sense: 1, responsive: true,
loop: false, frameTime: ‘100’, animate: true, orientation: ‘‘horizontal’’});
// orientation: ‘vertical’, //’horizontal’, //vertical value will make animation on mouse up/dowm movenemt
if ( ‘1’ == ‘-1’ )
{
jQuery(‘.infantbookcase’).spritespin(‘api’).data.reverse=!jQuery(‘.infantbookcase’).spritespin(‘api’).data.reverse;
}
//panzoom-init
jQuery(‘.spritespin-canvas’).panzoom({
panOnlyWhenZoomed: true,
//disablePan: true,
duration: 200, // duration of the zoom to effect
easing: ‘ease-in-out’, // type of zoom animation
//contain: ‘invert’,
minScale: 1,
increment: .5,
maxScale: 5,
linearZoom: true,
which: 1, // changing this values makes pan possible on right lcick of mouse value : 1(left),2(middle),3(right clcik)
// Pan only on the X or Y axes
disableXAxis: false,
disableYAxis: false,
_zoomIn: jQuery(‘#infantbookcaseZu’), // .zoom-in-1′),
_zoomOut: jQuery(‘#infantbookcaseZd’), //.zoom-out-1′),
_reset: jQuery(‘#infantbookcaseZR’), //.reset-1′),
// _zoomRange: jQuery(‘.zoom-range’),
onStart: undefined,
onChange: function(){},
onZoom: undefined,
onPan: undefined,
onEnd: function(){},
onReset: function(){}
});
//end panzoom instance
var panzoom1 = jQuery(‘.spritespin-canvas’).panzoom(‘instance’);
}); //end document ready function
document.addEventListener(‘fullscreenchange’, function() {
//console.log(‘fullscreenchange event fired!’);
var state = document.fullScreen || document.mozFullScreen || document.webkitIsFullScreen;
var event = state ? ‘FullscreenOn’ : ‘FullscreenOff’;
//console.log(event,state);
if (event == ‘FullscreenOff’) {
jQuery(‘#infantbookcaseZR’).trigger( ‘click’ );
// console.log(‘fullscreen Off event fired!’);
}
});
var touchtime = 0;
jQuery(‘.infantbookcase’).on(‘click’, function() {
if(touchtime == 0) {
//set first click
touchtime = new Date().getTime();
} else {
//compare first click to this click
if(((new Date().getTime())-touchtime) 2) {sc=2;}
// console.log(‘onpanzoom scale’,sc);
var data = jQuery(‘.infantbookcase’).spritespin(‘data’);
data.canvasRatio = sc * window.devicePixelRatio;
SpriteSpin.applyLayout(data);
SpriteSpin.updateFrame(data);
data.stage.show();
});
jQuery(‘#infantbookcaseZR’).on(‘click’, function() {
mtx = jQuery(‘#infantbookcaseS’).find(‘.spritespin-canvas’).panzoom(‘getMatrix’);
sc = mtx[0];
if (sc > 2) {sc=2;}
// console.log(‘onpanzoom scale’,sc);
var data = jQuery(‘.infantbookcase’).spritespin(‘data’);
data.canvasRatio = sc * window.devicePixelRatio;
SpriteSpin.applyLayout(data);
SpriteSpin.updateFrame(data);
data.stage.show();
});
// ]]>















Αξιολογήσεις
Δεν υπάρχει καμία αξιολόγηση ακόμη.